Nunca el dicho “renovarse o morir” ha tenido tanto sentido como hoy en día aplicado al mundo del marketing, un terreno en el que el cambio y la evolución son constantes. Las marcas tienen que conseguir destacar por encima de su competencia y para ello, hay que servirse de forma correcta de todas las herramientas disponibles, como es el caso de las páginas web responsive y los contenidos digitales.

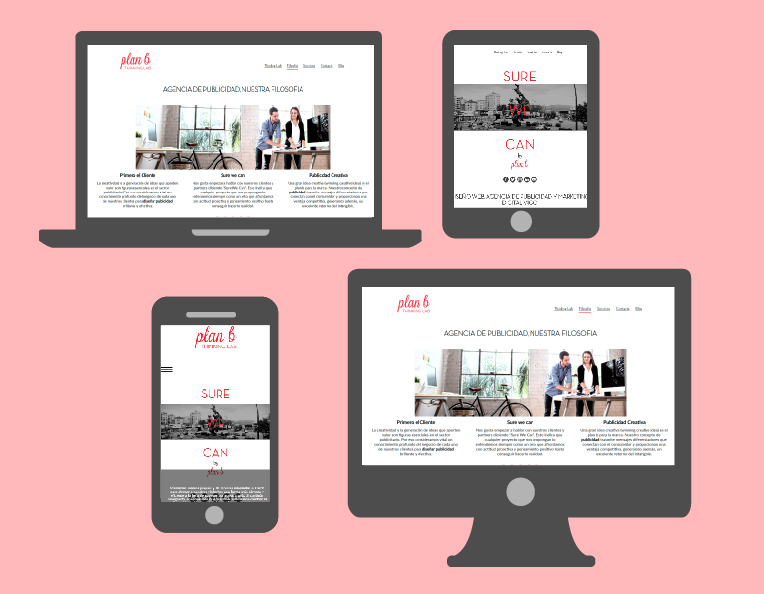
Muchos ya conocen el término “responsive”, un concepto que dentro del diseño web profesional hace referencia a la funcionalidad y flexibilidad de las páginas web en los diferentes dispositivos electrónicos, ya sea un ordenador personal, una tablet, un móvil… Es decir, la adptación de elementos como son los textos y las imágenes a las diferentes pantallas.
El diseño web responsive responde a las necesidades de visualización de cada dispositivo optimizando la experiencia del usuario, lo que redunda en tres principales beneficios:
Reducción del porcentaje de rebote de usuarios, aumento de la duración del tiempo de estancia y crecimiento del número de páginas vistas.
Para los que se preguntan cómo hacer responsive una página web, antes de nada hay que matizar que un diseño web responsive no es un diseño web para móviles, es más, de hecho, es mucho más difícil adaptar una web a un diseño responsive que realizar el propio diseño desde cero.
¿Es necesario un diseño de sitios web responsive? En un mundo cada vez más mobile es importante facilitarle al usuario el acceso a una marca y a sus productos, ya que más de la mitad de tráfico web mundial procede de dispositivos móviles. De ahí que sea de imperiosa necesidad adaptar o crear páginas web responsive que mejoren la experiencia del usuario, ya que según afirma Google Thinking Insights, “si el usuario tiene una experiencia positiva puede convertirse en un 67%”.

Pero además, aporta muchos más beneficios a una marca:
- Favorece el posicionamiento SEO: Desde 2015 el algoritmo de Google penaliza las webs que no sean responsive, por lo que cada vez que un usuario busca una web que no está optimizada Google la penaliza con su consecuente descenso de posición en el motor de búsqueda.
- Ayuda a crear branding: Para una marca todo tipo de comunicación es imagen. Por lo que su web forma parte de su identidad y así lo entenderá el usuario. Si la web es caótica y no está adaptada, transmitirá la sensación de que la marca no se preocupa por su público.
- Facilita la conversión: Con un diseño web responsive es mucho más fácil navegar desde cualquier dispositivo y acceder a los productos o servicios de la marca, por lo que aumenta el número de leads y conversiones.
- Te prepara para el futuro: Un diseño que se adapta a lo que el dispositivo necesita está preparado para los futuros dispositivos que puedan aparecer.
Los beneficios que aporta un diseño responsive html5 no son pocos, pero para ello hay que saber hacerlo bien, como por ejemplo tener en cuenta los diferentes dispositivos desde los que el público abrirá el sitio web. Otro aspecto es priorizar el acceso a los contenidos que nos interesan. Jerarquizar el tamaño de los textos en función de su importancia y sobre todo simplificar contenidos.
Al crear página web responsive, no se debe caer en errores típicos como el abuso de las librerías JavaScript, quedan muy bonitas sí, pero ralentizan los dispositivos móviles al igual que el abuso de recursos, es decir, minimizar los recursos optimizará la capacidad de respuesta del sitio web. Para esto, lo ideal es aplicar el Mobile First, es decir, diseñar primero para móviles, lo que jerarquizará la importancia de los contenidos y por último el tamaño de los botones táctiles. Hay que recordar que el usuario tiene que clicar en esos cuadraditos, por lo que su tamaño como mínimo debe ser de 44px para que sea útil.
En Plan B hacemos diseño web Vigo, optimizamos y diseñamos páginas web responsive que mejoran y enriquecen la experiencia del usuario para que las marcas puedan conseguir sus objetivos de la mejor forma posible y seguir creciendo y aumentando sus ventas.